
Unlock the perfect shot with an enhanced photo spot finder!
GramGlobe is a photo editing app that helps users easily make their photos look awesome before sharing them on instagram or other social media networks. As the next step, GramGlobe wants to explore how (and where) they can help their users find great photo-ops near them.
Overview
For this project, I was responsible for Affinity Mapping, User Journey, Design Systems, Wireframing, Prototyping, Usability Testing, UI Design.
Duration
1 week
Tools Used
Figma,
Miro,
Adobe Illustrator,
Adobe Photoshop,
Microsoft Office
Working Model
Individual Contributor
Project Type
Design Sprint

A Gap We Aim to Bridge
For many travelers, discovering the most photogenic locations can be a frustrating and time-consuming task. GramGlobe recognized that while users relied on the app for travel insights, they often lacked a seamless way to locate ideal photo spots that matched their preferences.
The Approach
GramGlobe introduces a feature designed to revolutionize how users discover and enjoy photo-worthy locations. By integrating this capability into the existing app, we aim to:
-
Deliver Tailored Recommendations: Provide users with curated suggestions based on their individual preferences.
-
Enhance Navigation with Precision: Offer accurate distance measurements to help users easily find their desired spots.
-
Incorporate Real-Time Crowd Data Powered by AI: Leverage AI-driven analytics to provide live updates on crowd density at popular locations. Using data from various sources, the feature predicts crowd levels, helping users make informed decisions and choose the best times to visit their desired spots.
-
Encourage Hidden Gem Exploration: Motivate users to uncover unique, lesser-known spots through exclusive recommendations.
Location Recommendations, Real-Time crowd data, and Suggested Poses

Hidden Treasures Recommendations & Map


Design Constraints
The solution should be designed as a feature for the GramGlobe mobile app.
Help users find physical places and locations.
Create an active community of users who find & share their favorite locations.
Sprint Schedule

Jake Knapp, The Sprint Book
01 - Understand & Map
Interview Insights








Affinity Mapping
User Experience Enhancement
-
Improving accuracy and relevance of photo spot suggestions.
-
Enhancing distance measurement accuracy
-
Integrating real-time crowd monitoring.
-
Incentivizing exploration of hidden gems through recommendations.
Efficiency and Time Optimization
-
Making photo spot finding quicker and easier.
-
Allowing users to spend more time traveling and exploring.
-
Reducing the need for extensive research.
Feature Integration
-
Integrating the new feature into the existing app seamlessly.
-
Ensuring compatibility and usability within the app's framework.
Personalization and Engagement
-
Providing personalized recommendations for photo spots.
-
Encouraging user engagement through gamification elements.
-
Creating incentives for exploring hidden gems
User Empowerment
-
Empowering users to discover and capture their perfect shots.
-
Giving users control over their photo-taking experiences.
-
Enhancing user confidence and satisfaction in their exploration efforts.
-
Incentivizing users for sharing images on the platform.
User Personas
User 01

BEHAVIOR
Nick takes road trips to new cities at least 5 times a year. He loves traveling, documenting his trips, and sharing his photos - either on social media, or in a group chat with his friends. When in a new city, Nick likes to make the most of his time there - he'll walk and explore for most of the day, and doesn't have a strict plan or itinerary.
Nick
Video Editor
Age - 24 years
Location - Los Angeles, USA
GOALS
-
Nick wants to find great places to take photos to document his trips, but doesn't want to spend time researching or traveling out of the way to find them.
PAIN POINTS
-
Nick always regrets when he doesn't take enough pictures, but he also feels like he's missing out on the travel experience if he's constantly on his phone taking photos.
-
Nick tries to snap a few photos of the different things he's doing, but he feels like he may have missed out on some good photo ops that were already near him.
User 02

BEHAVIOR
Sarah travels a lot for her work, and spends a lot of time in new cities with time to spare between the events she's working on. She spends most of her free time taking photos, after taking a photography class a few years ago. Before visiting a new place, Sarah spends some time looking up photos on instagram, pinterest, and other social media sites to get inspiration for photos she wants to take on her trip. She thinks about the photos she wants to take, and plans her day around that.
Sarah
Event Production
Manager
Age - 27 years
Location - Chicago, IL, USA
GOALS
-
Sarah wants to easily find locations and examples of the best photo ops in a city before planning out her day around visiting them.
PAIN POINTS
-
Sarah values getting great photos during her short stays in cities but dislikes wasting time on disappointing locations.
-
She spends too much time searching for hidden spots and researching addresses or details.
-
She enjoys seeing different photo perspectives but finds it time-consuming to sift through average photos to find the best ones.
How Might We?
01
How Might We help users find the best spot for Photo ops and improve the accuracy, relevance of suggested photo spots?
02
How might we help users take easy decisions while choosing the best photo spots by simplifying research, and reducing the time spent scrolling through locations?
03
How Might We make finding photo spots quicker and easier, allowing users to spend more time traveling and exploring instead of researching?
User Journey
THE USER
Open the GramGlobe App.
The app auto detects the location of the traveler.
Map Screen with suggested photo spots.
Browse the Photo-ops spot and select a location.
Real time updates on crowd density.
Utilize built in distance measurement tool for locations
The User can input tags to filter the spots.
See suggested poses
Reach the Spot and take photos
Add the location to favourites
An option to share* the photos on different social media platforms
*the user would gain incentives for sharing their new poses on the app for the others to see...
Get suggestions of more 'hidden gems' around.
02 - Sketch
Crazy 8s
With all the inspirations and ideas gathered, I narrowed down the desired flow and spent approximately 8 minutes generating 8 potential variations or design concepts for the solution screens. Realizing that the most critical screen was when the user would be browsing through different photo ops locations, I performed a Crazy 8 exercise. Combining some previous solutions turned out to be the most effective approach, resulting in designs that I liked the most.



03 - Decide
Low Fidelity Wireframes

Home Screen - The user can access the nearby locations and other features.
Map - The User gets suggestions of the nearby locations and distance measurement
Location - The user would be able to view a detailed location description along with distance and crowd density feature.
Hidden Gems - The user can access the hidden gems around the different locations.

Adding Photos - The users can add clicked photos to their profile(private or public).
User Profile - The Users can view different user profiles.
Suggested Locations - The user would be able to view all the locations nearby and sort and filter them accordingly.
Suggested Poses - The user can look at the suggested poses for inspiration at each location and try poses differently.
Style Guide
The design system for the app showcases vibrant colors and utilizes the Poppins and Cabin fonts, complemented by a diverse range of components. These elements, such as buttons, icons, and bars, create a cohesive and seamless user interface.
Color Selection
The color palette for GramGlobe features vibrant and contrasting shades like lively pink, sunny yellow, bold orange, and deep blue, balanced by neutral tones of white, light gray, and dark gray. This combination ensures a visually appealing and dynamic user interface while maintaining readability and clarity.
Primary Colors
#FF279F
#D1603D
#5774CD
Secondary Colors
#F9CB40
#B30000
Neutral Colors
#FFFFFF
#EDEDED
#343434
Buttons


Typeface
Headline
Poppins - 31 pts
Title
Poppins - 26 pts
Sub-heading 1
Poppins Semi Bold - 20 pts
Sub-heading 2
Poppins Semi Bold - 16 pts
Sub-heading 3
Cabin - 14 pts
Body
Cabin - 12 pts
Caption 01
Cabin - 11 pts
04 - Prototype
Main Screens
Crafting the high-fidelity wireframes entailed integrating brand components into low-fidelity wireframes, a seamless process facilitated by the principles of design thinking.
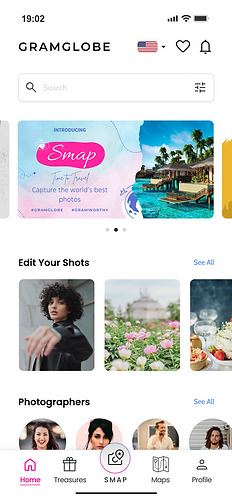
User Onboarding & Home Screen




S M A P - The Photo-ops Feature







Maps, Hidden Treasures and User Profile



05 - Test
User Testing & Iteration
Conducting a Moderated user testing with 5 participants, the following tasks were assigned -
-
Navigate through the Home page, explore the feature 'Snap' and select a photo spot, then explore the details of that location.
-
The User wishes to travel to this photo spot and learn more about it. What steps would they take next?
-
Review the location details page and identify which pieces of information the user find most relevant and useful.
-
The users through app navigation has arrived at the chosen photo spot. Capture a photo of themselves at this location and share it on their profile.
-
The user further feels like exploring the 'Hidden Treasures' near the location.
-
Use the Map feature, the user is to discover more photo spots near their current location. What information did they find useful on the page and why?
Results & Validations
Average Difficulty Rating - 1(least) to 5(most)
1.1
Task Completion Rate
100%
Average No. of Errors
01
How do you perceive this app?
" In the GenZ period, everyone wants to be an influencer in one way or the other. How do people who want to do something like this do it with a creatively?"
Key Adjustments


3/5 users expressed the thought of having reviews about the locations on the page.
Results
The Problem
Adding a feature to a photo editing app GramGlobe that help users find awesome places to take photos, wherever they are.
The Solution
A new feature to optimize user experience in finding photo spots by enhancing accuracy and relevance based on preferences, improving distance measurement, integrating real-time crowd monitoring, and recommending hidden gems, allowing users to travel and explore more.
Learnings
While adding the 'Smap' feature to GramGlobe, it was crucial to consider the app's initial users, particularly those using it for editing purposes. Introducing 'Smap' required thoughtful branding on the home page alongside the UI design. Ensuring the feature aligned with the overall app interface was vital. Strategizing feature additions while balancing design constraints and user requirements was a key aspect of the process. Overall, a user-centric design approach was essential; prioritizing user preferences and feedback enhanced the app's relevance and usability, making it intuitive and enjoyable. Accurate information, such as improved distance measurement and AI-integrated real-time crowd density monitoring, helped users plan visits effectively.
Engagement through exploration was boosted by incentivizing users to discover 'hidden gems' with personalized recommendations. Seamless social integration was key, as easy photo sharing on social media boosts interaction and would promote the app organically.
Comprehensive detail pages with high-quality images, descriptions, reviews, and tags helped users make informed decisions. Clear navigation, with multiple ways to reach a point, ensures a positive user experience.
Real-time features, like crowd density updates, provide valuable insights. Localization offers relevant, location-specific recommendations. Finally, a continuous feedback loop refined features and ensured the app evolves to meet user needs.
